
VK Blocks Proを使うとWordPressに簡単なアニメーションを追加できる
WordPressサイトや通常の静的サイトでも画像やテキストにアニメーションを加えようとするとCSS/JSコーディングできるコーダー、エンジニアでないと実装ができません。
簡単なアニメーションをクリックのみで追加できるWordPressプラグイン「VK Blocks Pro」というのがあるので使ってみたので使い方を紹介します。
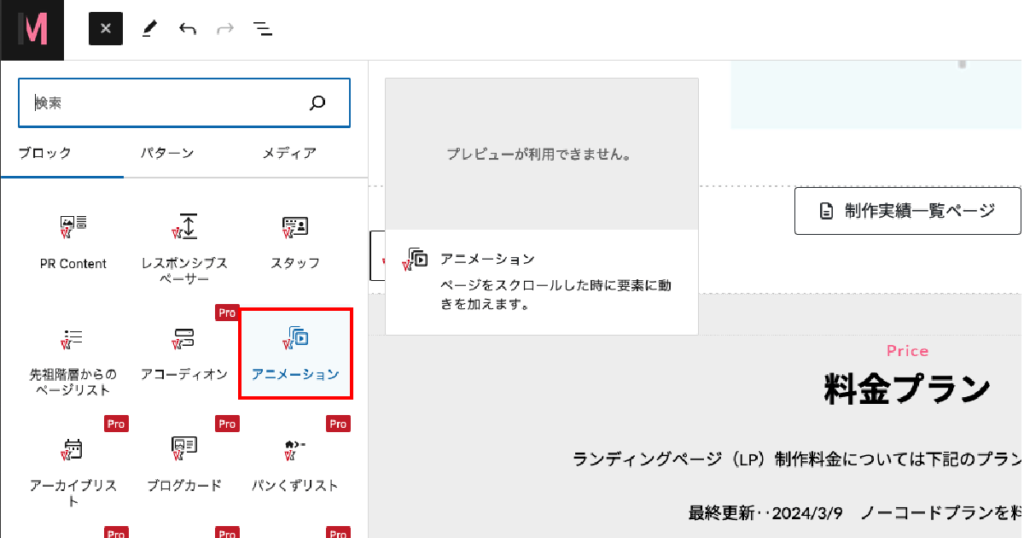
VK Blocks Proをインストールして使いたいアニメーションを選ぶ

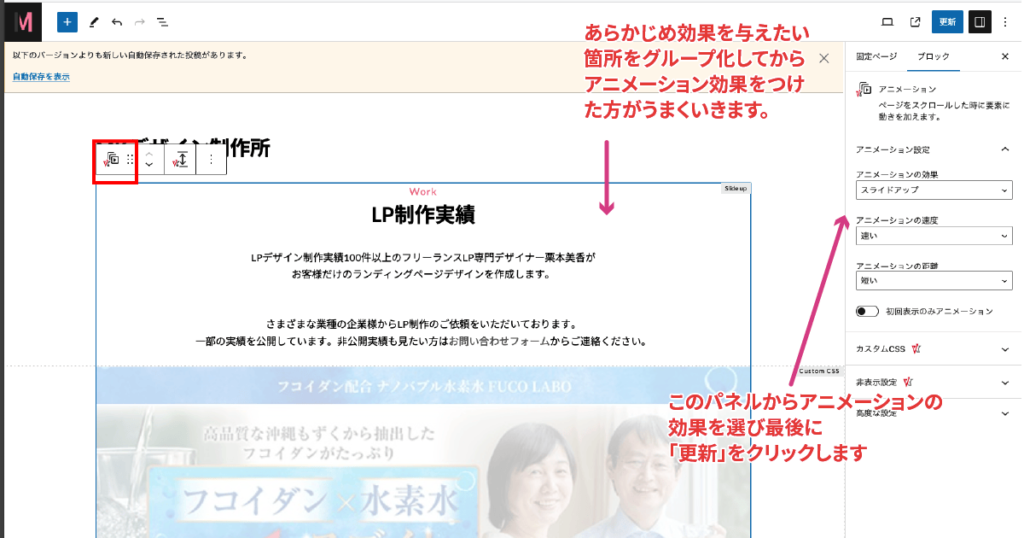
プラグインをインストールすると上記のようなブロックのパネルに「アニメーション」が追加されます。

(1)あらかじめアニメーション効果を与えたい箇所をグループ化してからアニメーション効果をつけます。
(2)右側のパネルからアニメーションの効果を選び最後に「更新」をクリックして保存します。
アニメーションの効果は以下の種類があります。
フェードイン / スライドアップ / スライド左 / スライド右 / 左右 / 上下 / ぶるぶる(Y方向)/ ぶるぶる(X方向)/ どきどき / ゆらゆら
私は自サイトポートフォリオにはフェードインを使用してみました。
スクロールに反応してふわっと表示されるようになりました。
WordPressのVK Blocks Proプラグインで簡単なアニメーションを追加してみた。クリックのみでアニメーション使いできて便利!
— MKデザイン制作所(LP専門webデザイナー) (@mk_designillust) March 17, 2024
公式サイト説明https://t.co/Za3BHfbv9g pic.twitter.com/z18itc1dw2
アニメーション以外にもたくさん機能がある
VK Blocks Proはアニメーション以外にもたくさん機能があります。
詳しくは公式サイトをご覧ください。
- スライダー
- 横並びアイコン
- アイコン
- 固定ページ本文
- FAQ(アコーディオン開閉)
- 見出し
- フキダシ
- フロー
- ボタン
- レスポンシブスペーサー
- 枠線ボックス
- 先祖階層からのページリスト
- アラート
- PR Block
- スタッフブロック
‥etc
個人的にはスライダー機能が自分がポートフォリオサイトリニューアルする時に役立ちました。
自サイトにVKブロックパターンを入れて制作実績を表示できるようにしてみた。
— MKデザイン制作所(LP専門webデザイナー) (@mk_designillust) March 15, 2024
WordPressの固定ページにスライダーJSを手軽に入れれるので便利。https://t.co/hLOLr1ewp8
▼スライダー_中心にフォーカスのブロックパターンを入れてカスタマイズしたサイト(自サイト)https://t.co/iTGXWpDYA2 pic.twitter.com/yHLLAFV27y
VK Blocks Proプラグイン使うにはVektor Passport有料版を購入する必要がある
とても便利な機能が多いVK Blocks Proプラグインですが単体で販売していないので下記のベクターパスポートを購入しないと手に入りません。それだけが最大のネックです。
WordPressでサイト運営しているが細かいコーディングにまで手が回らないといったデザイナー、事業者の方にはおすすめと思います。

LP制作を受注してるフリーランスの自分としてはクライアントのサイトにもライセンス購入すればVK Blocks Proをインストールして納品することも可能なのでWordPressのLP制作には活用できそうです。
ただ今回こういう有料のWordPressプラグインやテーマを使用して思ったのはWordPressのノーコード化がかなり進んでる‥!!ということです。
日本ではノーコードのstudioの人気が高まっているし、WordPressもノーコードツールに対抗してるのだろうなと思いました。
投稿者プロフィール
- LP専門webデザイナー
-
フリーランスLP専門デザイナーです。
お仕事のご相談はお気軽にお問い合わせください。
インターネット経由で全国からオンライン経由で受注しています。
ブログではweb/LPデザイン、フリーランス、ランサーズのことなど記事を書いています。