Lightningのメニュー右にウィジェットでボタンを追加するカスタマイズ

今月納品したLP案件でLightningテーマの標準メニューから右にボタン2個をウィジェット追加というカスタマイズをしました。
その方法を健忘録も兼ねて書きます。
function.phpに追記するコード
function.phpに以下のコードを追記してください。
/* ヘッダー右ウィジェットの表示 */
function my_lightning_site_header_logo_after() {
if ( is_active_sidebar( 'header-right-widget' ) ) {
echo '<div class="site-header-sub">';
dynamic_sidebar( 'header-right-widget' );
echo '</div>';
}
}
add_action( 'lightning_site_header_logo_after', 'my_lightning_site_header_logo_after' );
/* ヘッダーのクラス名を変更 */
function my_lightning_get_class_names( $class ) {
$class['site-header'][1] = 'site-header--layout--sub-active';
$class['global-nav'][1] = 'global-nav--layout--penetration';
return $class;
}
add_filter( 'lightning_get_class_names', 'my_lightning_get_class_names' );_g3フォルダにあるtemplate-partsファイルのsite-header.phpの以下の「lightning_site_header_logo_after」のコードを「wp_nav_menu」のPHPコードの後ろへ配置します。
これをLightningテーマの初期の状態にしておくと右ウィジェットがメニューの左にきてしまうので注意です。
<?php do_action( 'lightning_site_header_logo_after' ); ?>変更後のsite-header.php
<?php
if ( class_exists( 'VK_Description_Walker' ) ) {
wp_nav_menu(
array(
'theme_location' => 'global-nav',
'container' => 'nav',
'container_class' => lightning_get_the_class_name( 'global-nav' ),
'container_id' => 'global-nav',
'items_wrap' => '<ul id="%1$s" class="%2$s vk-menu-acc global-nav-list nav">%3$s</ul>',
'fallback_cb' => '',
'echo' => true,
'walker' => new VK_Description_Walker(),
)
);
}
?>
<?php do_action( 'lightning_site_header_logo_after' ); ?>完成図
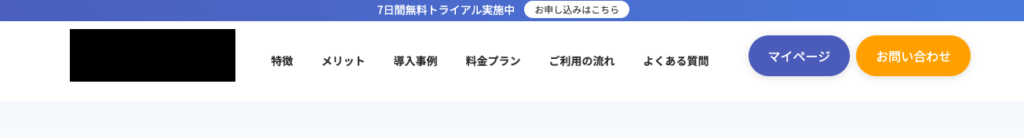
右ウィジェットでボタンを2列に表示できました。
真ん中にグローバルナビを設置して右にウィジェットでボタンを表示させるヘッダーの完成です。

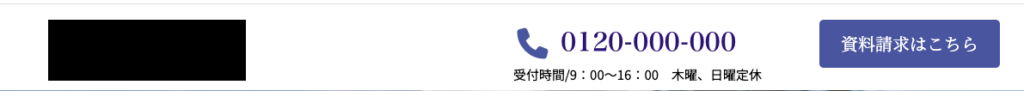
こんな風に右に電話番号とお問い合わせボタンを設置することも可能です。
LPサイトだと電話番号と右にお問い合わせCVボタンがある構成は多いのでこの形はよく使っています。

投稿者プロフィール

- LP専門Webデザイナー(フリーランス協会会員・インボイス登録済)
- 約15年のデザイン経験を持つフリーランスwebデザイナー。
IT・通販・不動産・フィットネスなど、企業向けLP制作を中心に200件以上の実績があります。
現在はランサーズで250件以上の実績ある認定ランサーとしても活動中。
LightningテーマやLP制作に関する情報をブログで発信中です。
LP制作のご相談はお気軽にどうぞ。
👉LP制作のご相談はこちら

WordPressを活用した更新性の高いLP制作をしています。他、EC・楽天ショップなどの商品ページLPデザインなども承っております。
WordPressのLP以外にも通常のHTMLのLP制作の対応も可能です。
現時点で発注を考えていなくても、現在抱えていらっしゃる課題やお悩み、依頼を検討されているお仕事内容をぜひお聞かせください。
ご相談内容はメールフォームからお送りいただけますと幸いです。
制作のご依頼はこちらから
営業時間:平日9〜20時
営業日1日以内にご返信致します。
「資料DL・お問い合わせ」のフォームから自動返信メールで資料ダウンロード可能です。