
このサイトの公開ポートフォリオ、ブログと非公開ポートフォリオの引越しが終わったので
ロリポップサーバーでLiteSpeed Cacheを利用してWordPress高速化を試してみました。
ロリポップ管理画面からLiteSpeed Cacheを導入してみる
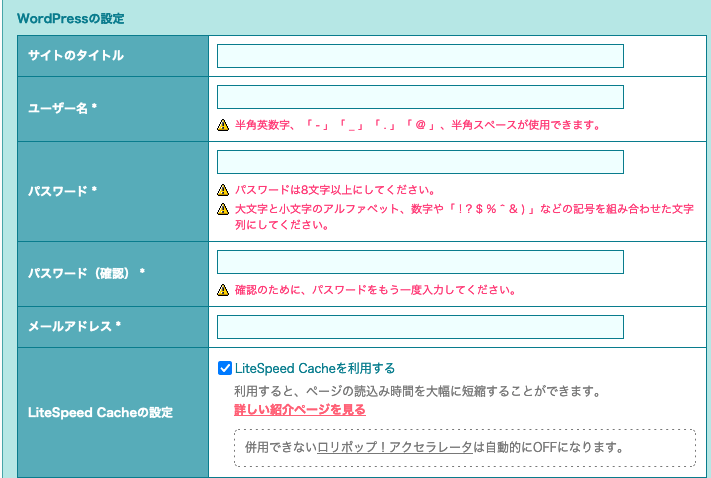
新規にWordPressサイトを設置する場合は管理画面のWordPress簡単インストールからLiteSpeed Cacheにチェックを入れてインストールするだけです。

LiteSpeed Cacheとは何なのか?
下記はロリポップのページからの引用です。
LiteSpeed Cacheとは
「LiteSpeed Cache」はLiteSpeedのWebサーバーで利用できるキャッシュ機能で、WordPressプラグインを有効化することでサイトを高速化できます。キャッシュを有効にすることにより、ページの読み込み時間を大幅に短縮することができます。
LiteSpeed Cacheを利用するメリット
https://lolipop.jp/service/specs/litespeed-cache/
- SEOやCVR改善にポジティブな効果が期待できます。
- パフォーマンスの高いサイトはGoogle検索結果の順位に好影響を与えることができます。
- ユーザーが快適にサイトを閲覧できるようになるため、ブランディングや顧客の獲得などサイトの目的を達成しやすくなります。
- Litespeedの公式サイトにてLiteSpeed Cacheの利用によりGoogle PageSpeed Insightsのスコア改善が期待できるとも掲載されています。
つまりwebサーバー上で利用できる高速化キャッシュ機能というわけですね。
WordPressにLiteSpeed Cacheプラグインを入れて設置しよう
LiteSpeed Cacheプラグイン入手場所
▼LiteSpeed Cacheプラグインの設定方法は下記のページが参考になります。
なぜサイトの高速化表示が必要なのか?
自分で自らSEO集客しているブログ運営者、個人事業主、店舗、中小企業はサイト高速化は必須かと思います。
Googleの検索で良いサイトとして評価される重要な判断基準の一つにサイトスピードが追加されました。
その点でいえばWordPressのようなPHPで作られてるサイトはスピードが遅くなりやすいから数年前は不利でした。
今はレンタルサーバーがWordPressサイトのスピードを上げるキャッシュ機能を作ってくれているのでWordPressでもサイトスピードをプラグインで上げることができます。
LiteSpeed Cacheが使えるレンタルサーバー
WordPressを利用するならLiteSpeed Cacheが使えるサーバーかどうかも検討材料にした方が良さそうです。
最後に‥自分のサイトのスピードが倍以上に高速化しました
導入前と導入後でサイトスピードが下記のように変化しました。今までの鈍足なWordPressサイトはどこへやら?
今までどのキャッシュプラグイン試してもあまり速くならなかったのですがLiteSpeed Cacheプラグインは別格なくらいに段違いに速かったです。
うちのWordPresサイトは表示が遅いなぁ〜と感じたら他のサーバーへ移行することを検討してみてはいかがでしょうか。
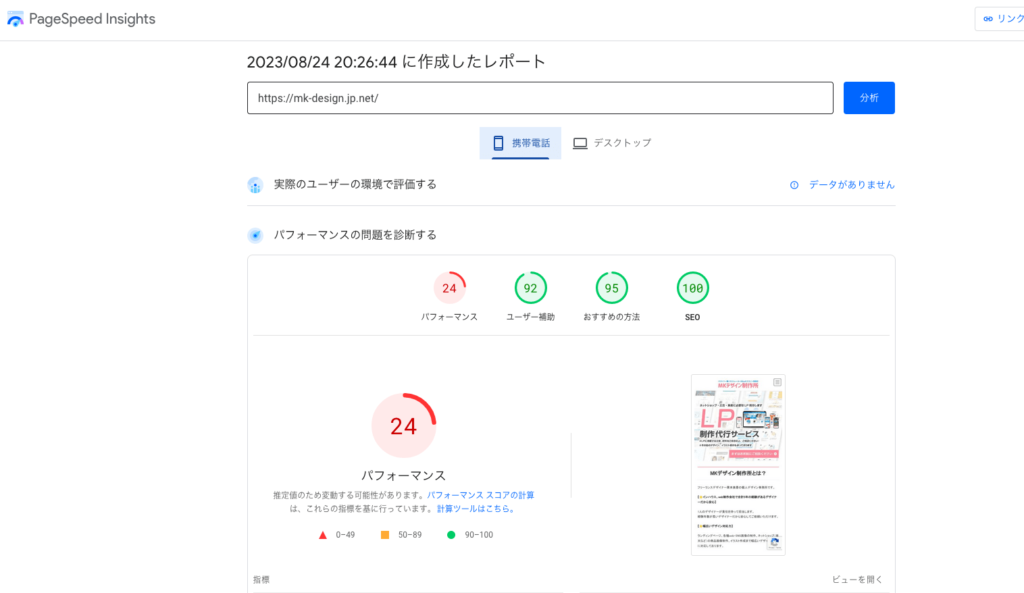
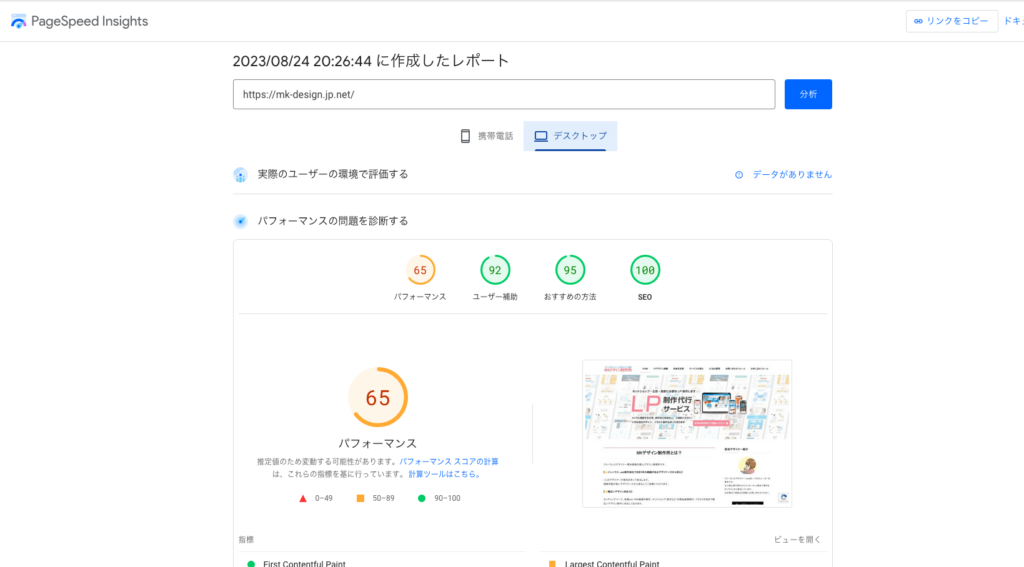
▼LiteSpeed Cacheを導入する前
モバイルページ24点 PCページ65点


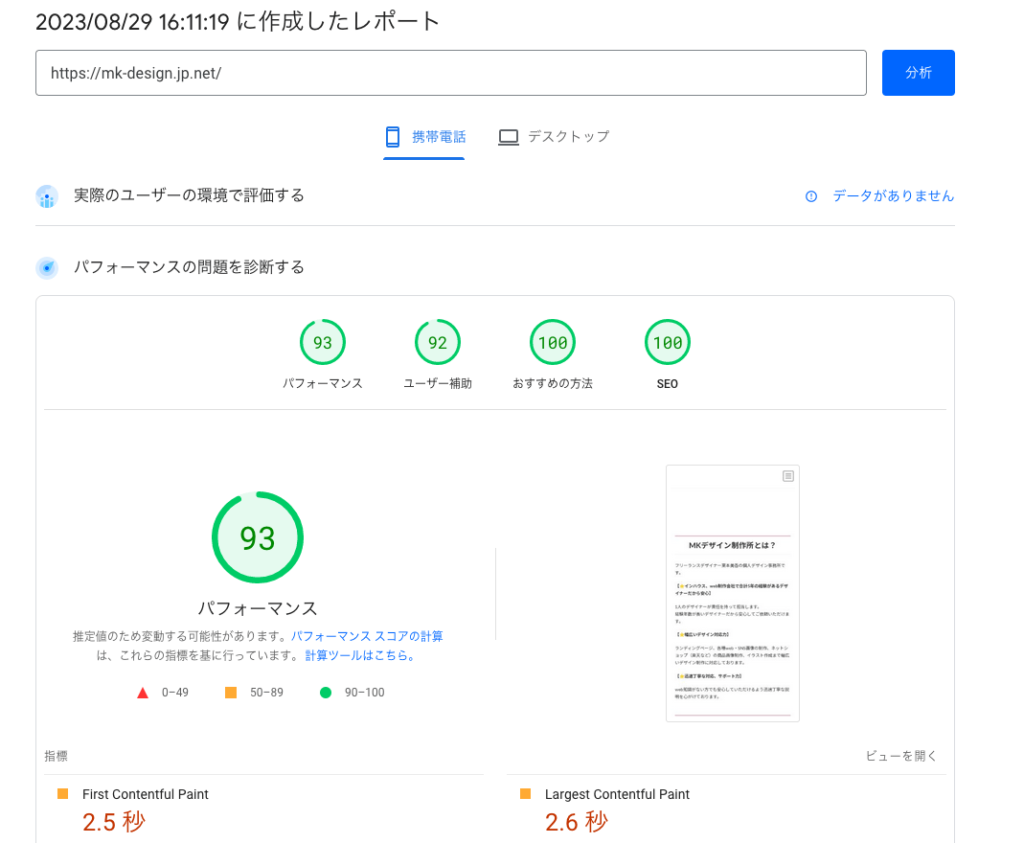
▼LiteSpeed Cacheを導入後
画像の読み込みを遅くしているので画像部分が空白になっています。
モバイルページ93点 PCページ100点