
私がIllustratorでwebデザインやバナーデザインを行なっている初期設定について説明します。
私は企業サイトのweb/LPデザインはAdobeXDを主に使いますが、Illustratorでバナーデザインをよく作ります。
昔から一番慣れているソフトという理由もあります。
(1)web用の設定になってるか確認します。(カラーがCMYKになってる場合はRGBへ変更)
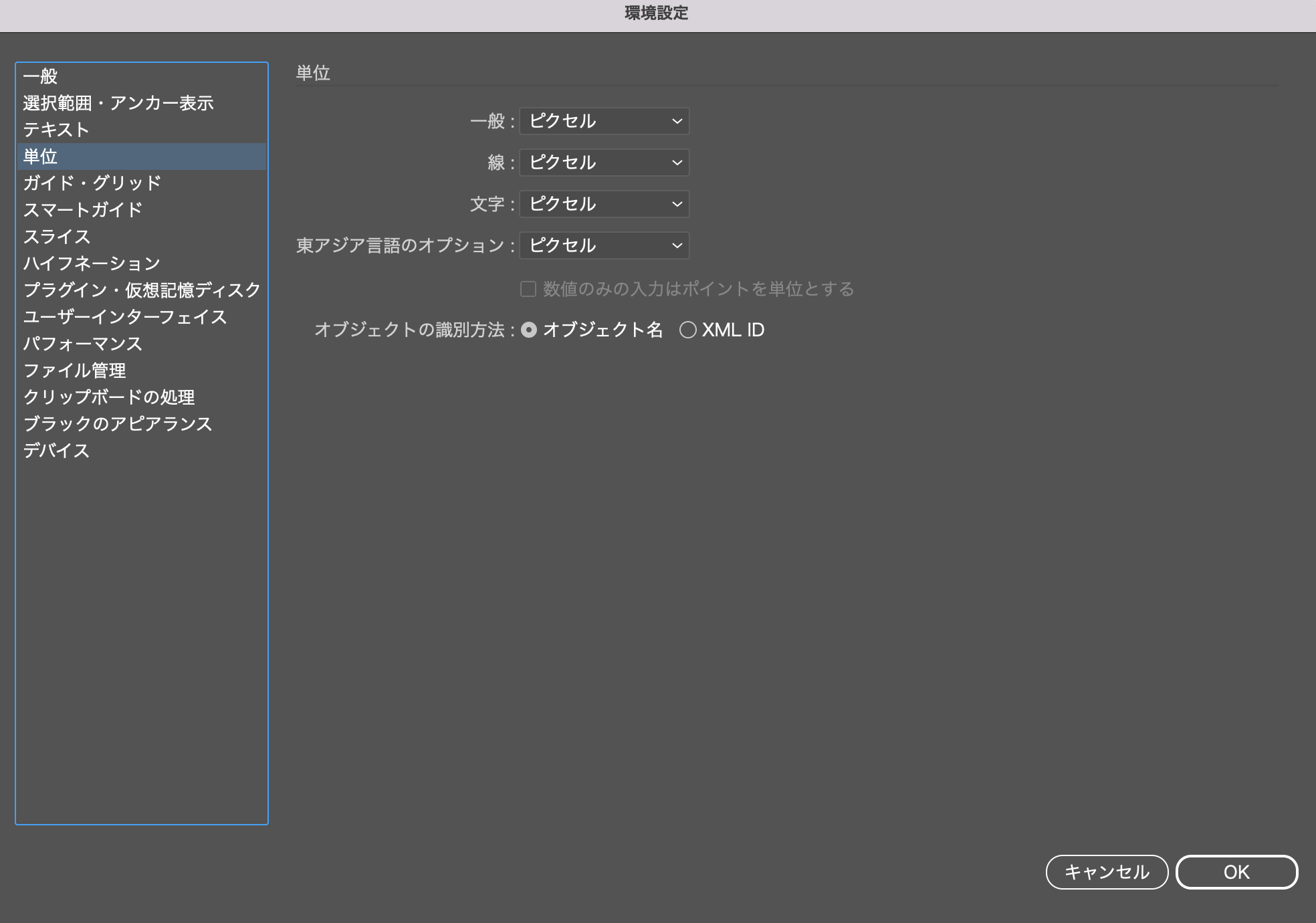
環境設定の単位は全てピクセルへ変更します。

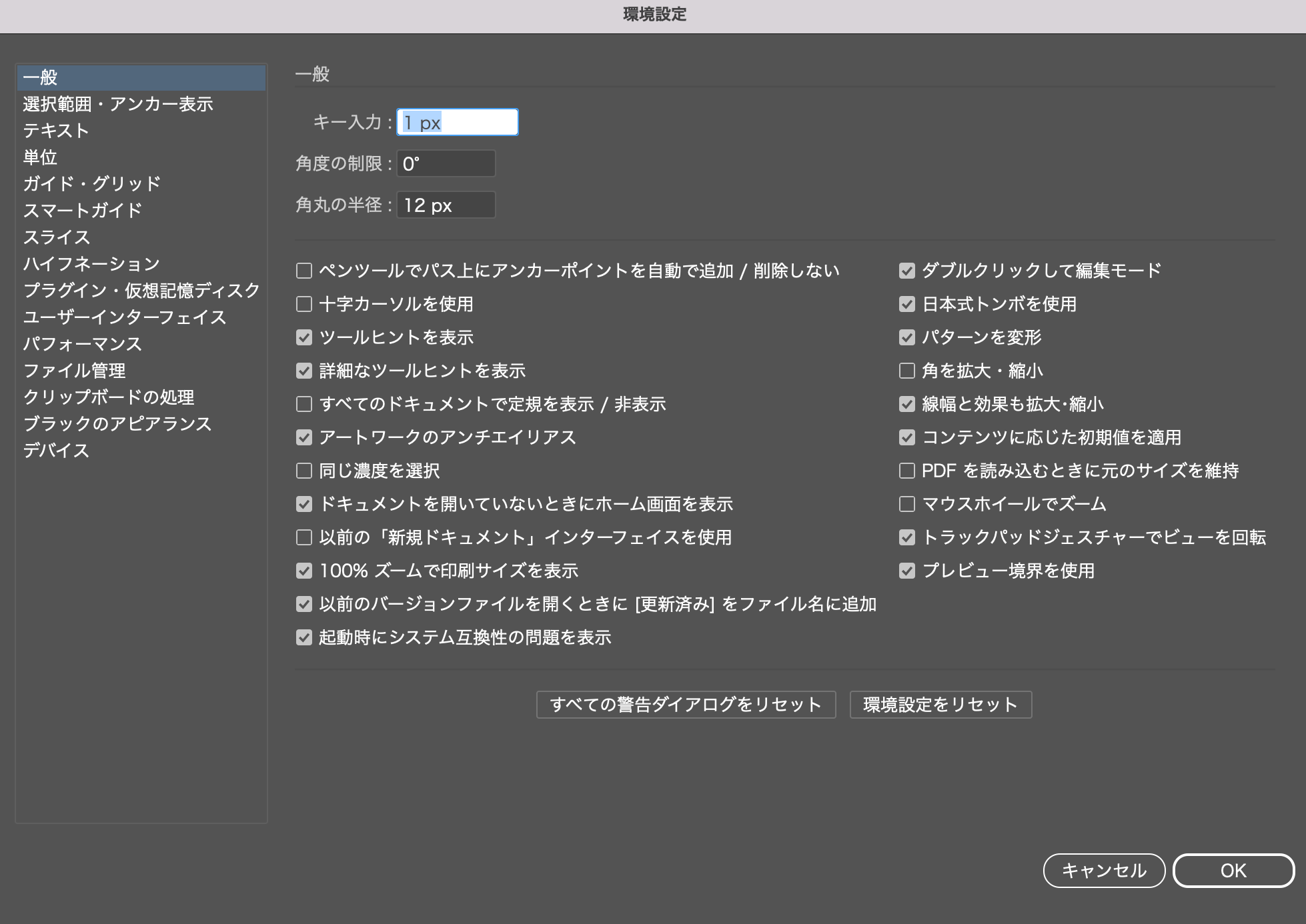
一般設定のキー入力を1pxへ変更します。

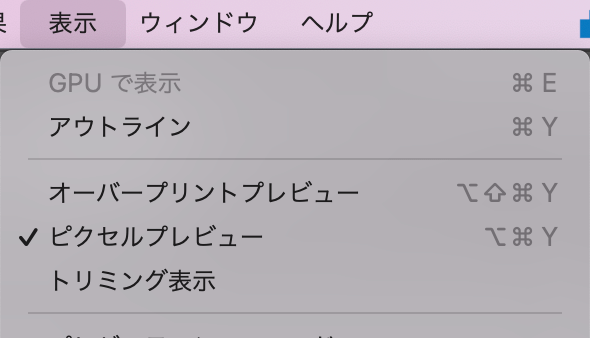
(2)表示>プレビューはピクセルプレビューへ変更します。

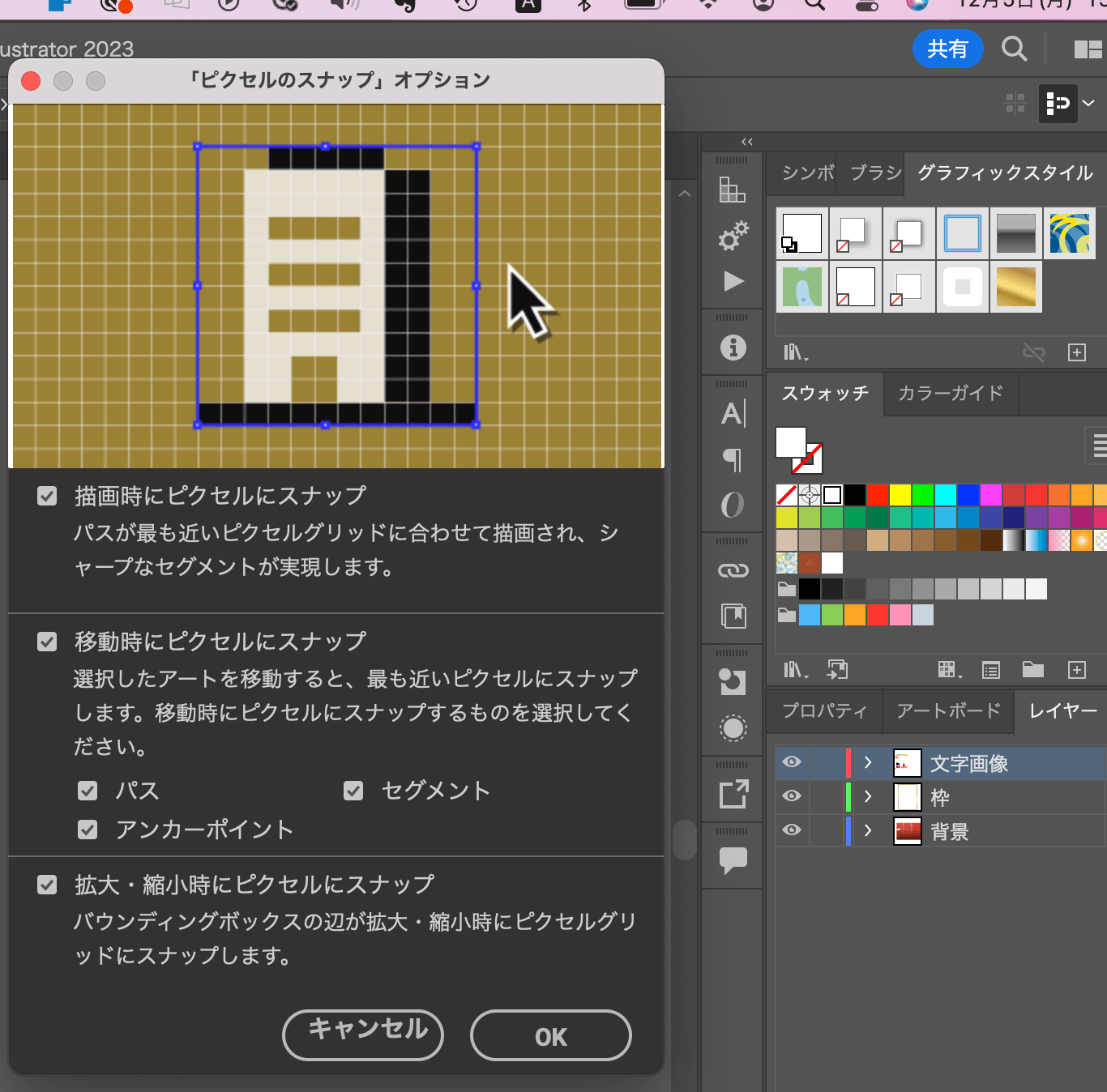
(3)ピクセルグリッドの整合の設定をします。
こちらを全てオンの状態にして保存します。
イラレでよくあるオブジェクトの滲み、ボケを回避できます。

(4)デザインするレイヤーは3〜5つ程度に分けます。
Illustratorでwebデザイン、チラシの紙デザインする際でもそうですが、通常3〜4レイヤー程度にしか分けません。
数多く分け過ぎても見辛いので納品先や他のデザイナーに嫌われます ^^;使わない余分なレイヤーは削除しましょう。
Illustratorでレイヤー多めに分ける人はPhotoshopの感覚なんだろうか?と思います。
▼私はバナー制作だと下記の3レイヤー程度にしています。
- 文字、画像(ここに文字と画像を入れる)
- 枠(バナーのフチがある場合に作る)
- 背景(背景素材、写真はここに入れる)
あとはこのまま自由にデザインしていきます。
投稿者プロフィール
資料請求・お問い合わせ


LP制作についてお気軽にご相談ください。
折り返し制作の流れ、提供サービスについての資料をお送りします。
お申し込みはこちら


依頼内容が具体的に決まっている際はお申し込みフォームからお問い合わせください。ヒアリングシートなど制作に必要な資料を折り返しお送りします。