
AdobeXDヘビーユーザーなMika(@designer_mika)です。
もはや、XDなしではwebデザイン制作できないようになってしまったかも?というくらいです。元はIllustratorでwebデザインしている人間でした。
私がデザイン制作で使用しているXDプラグインを紹介します。
Golden Ratio_Transform v1.0.0
矩形を黄金比率に調整できるプラグインです。
Resize Artboard to Fit Content
アートボードをリサイズできるプラグイン。control+Fでリサイズ調整ができます。下層ページ作っていてページ毎に長さが変わる時にアートボードの長さを調整できるので便利です。これをインストールしてない時は手動で調整してました。
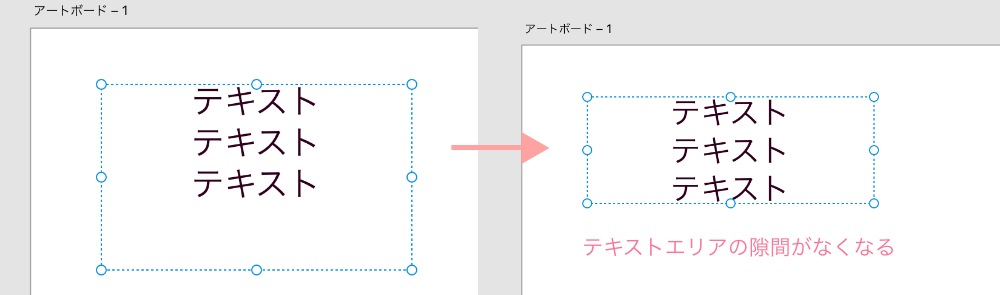
Trimlt
テキストエリアを自動調整長い文章の流し込みで隠れてしまいがちなテキストボックスの調整などに便利なプラグインです。

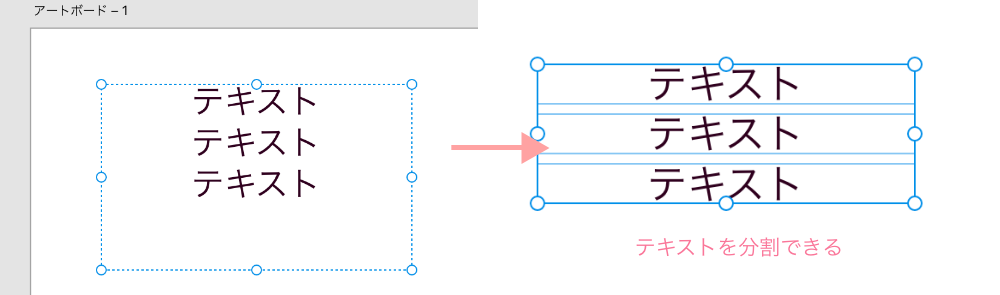
Split Rows
改行区切りのテキストを行単位でテキストボックスに分割することができます。

Remove Decimal Numbers
XDで作成したオブジェクトを小数点以下を切り捨てることができるプラグインです。webデザインは端数があるオブジェクトが多いとコーディング側が小数点切り捨てて調整する必要があるのでコーディング側の作業負担が増えます。こういったプラグイン入れて端数のないwebデザイン作成をデザイナーは心がけたい所です。
Repeat Grid Fitter
リピートグリッドを緑の部分ぴったりで作成できるプラグインです。(列と個数も指定可能です)

Mimic
URLを入力するだけで既存のWebサイトからXDプロジェクトに色、フォント情報、画像情報をアートボードで自動作成してくれるプラグインです。参考サイトから色を抽出するのに便利です。

Copy CSS to Clipboard
XDのオブジェクトのCSSをコピーできるプラグインです。コードは表示されませんが色やフォントサイズのCSSが抜き取れるのでコーディング時には欠かせられないプラグインです。
Invisible Space
テキストや画像の周りにパディング、マージンを指定して四角を作ることができる(ロゴ周囲のアイソレーションゾーンの作成)私はボタンデザイン作成に使ったりしてました。webデザインでパディングの20px、30pxとか自分でマウス操作して調整するのは面倒臭いと思ってました。Photoshopだと未だにそういう制作方法だと思います。このプラグインがあると隙間を正確に調整できるので超便利です。
Repetor
リピートグリッドに対して一括で写真素材を追加できるプラグインです。
とりあえずダミー写真でデザイン提出したい時に自分で写真を検索して探さなくて良いので便利です。
海外製なので人物写真は欧米人が多く日本のwebデザインでは少し違和感ありそうなのが難点ですが。。